안드로이드 View 레거시
안드로이드의 뷰는 XML 로 코드를 작성하여 UI 를 구성하는데, UI 를 업데이트 하기 위해서는 findViewById() 함수를 사용하거나 ViewBinding 을 사용하여 뷰 객체를 가져와한다.
각 뷰는 상태를 가지고 있으며 getText() 와 같은 함수로 뷰의 상태를 가져오고, 뷰의 상태를 업데이트 하기 위해 setText() 와 같은 함수로 뷰의 상태를 업데이트해야 한다.
각 컴포넌트마다 상태를 가지고 있기 때문에 복잡한 UI 일 수록 이를 관리하는 것이 쉽지 않다.
물론 DataBinding 이 등장한 이후 이러한 문제점들이 완화되긴 하였지만, 모든 코드에 DataBinding 을 사용을 할 수 없다는 제약이 있다.
선언형 / 명령형 방식
선언형 방식은 원하는 것을 말하면, 그 세부적인 것들은 프레임워크에서 대신 해주는 반면, 명령형은 하나하나 세세히 말해줘야 한다.
- 선언형은 예를 들어, “A 버튼은 파란색이며, 자식으로 “
CLICK” 이라는 하얀색 텍스트를 가진다.” 와 같다. - 명령형은 예를 들어, “버튼을 하나 만드는데, 그 버튼의 이름은 A 이고, A 의 색상은 파란색이며, 텍스트를 하나 만드는데, 그 텍스트의 이름은 B 이고, B 의 텍스트는
CLICK이며, B 의 색상은 하얀색이고, B 는 A 의 자식이다.” 와 같다.
선언형은 구현하고자 하는 것을 말하면 중간에서 자세한 지시를 대신 내려주는 중간 관리자를 고용하는 것과 같으며, UI 선언과 State 관리만 해주면 중간 관리자가 State 에 맞게 UI 를 선택적으로 그려준다.
Compose
2021년 7월 28일에 정식으로 출시한 안드로이드를 위한 선언형 UI 도구이다.
컴포즈는 기존의 앱과 상호 작용이 가능한데, 기존의 레거시 뷰(XML)를 컴포즈 UI 에 넣을 수 있고 그 반대도 가능하다.
또한, Jetpack 과 통합되도록 설계되어 있으며, 머터리얼 디자인 컴포넌트와 테마를 제공하고, 복잡한 XML 을 다루지 않아 이해하기 쉽다.
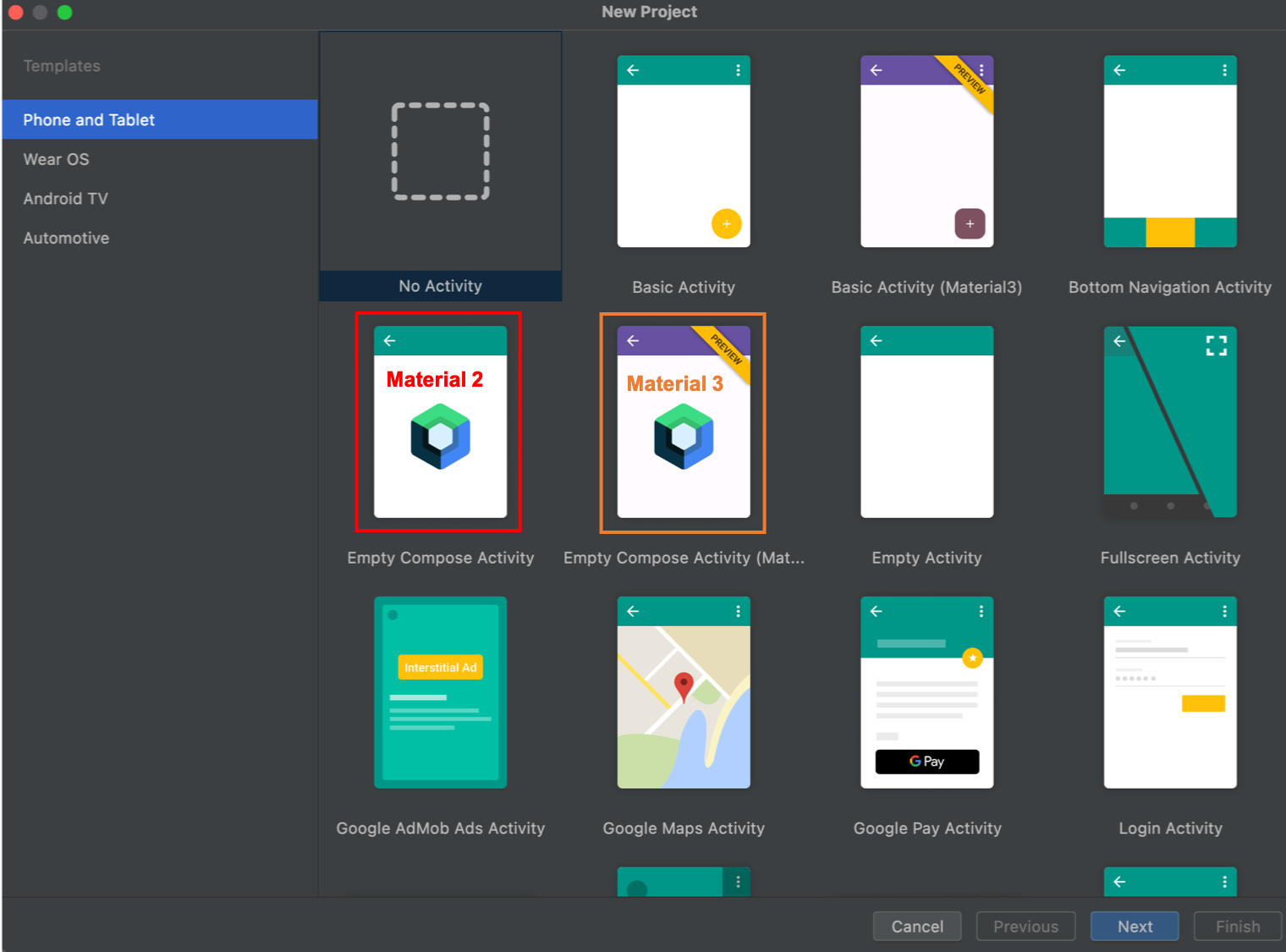
Compose 시작
Compose 기본 코드
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
HelloWorldTheme {
// A surface container using the 'background' color from the theme
Surface(
modifier = Modifier.fillMaxSize(),
color = MaterialTheme.colors.background
) {
Greeting("Android")
}
}
}
}
}
@Composable
fun Greeting(name: String) {
Text(text = "Hello $name!")
}
@Preview(showBackground = true)
@Composable
fun DefaultPreview() {
HelloWorldTheme {
Greeting("Android")
}
}
- 기존 프로젝트 생성 시 액티비티는
AppCompatActivity()의 상속을 받았지만, 컴포즈에서는ComponentActivity()의 상속을 받는다. setContent블록 안에 테마를 정의하는 코드가 있으며, 기본적으로 프로젝트 이름에 맞춰 테마를 만들어준다.@Composable어노테이션이 달린 함수는 컴포저블 함수로, 컴포즈에서UI를 구성하는 단위이다.